Offering metadata
Metadata allows you to attach a custom JSON object to your Offering that can be used to control how to display your products inside your app, determine the Offering to show based on provided attributes, and much more. The metadata you configure in an Offering is available from the RevenueCat SDK. For example, you could use it to remotely configure strings on your paywall, or even URLs of images shown on the paywall.
Offering metadata is supported in the following SDK versions:
| RevenueCat SDK | Version required for Offering Metadata |
|---|---|
| purchases-ios | 4.20.0 and up |
| purchases-android | 6.3.0 and up |
| react-native-purchases | 6.0.0 and up |
| purchases-flutter | 5.0.0 and up |
| cordova-plugin-purchases | 4.0.0 and up |
| purchases-unity | 5.0.0 and up |
Benefits of using Offering metadata
Using Offering metadata has several advantages:
- You can remotely configure aspects of your paywall and upsell messaging and make changes without deploying any code, creating a new app build, or going through app review.
- You can use offering metadata together with Offering Override to display messaging for special offers and discounts. For example, you could create a key
discount_messagethat, if present, shows a special message about the applied discount on the paywall, and set that on a discounted Offering that you apply as an override to customers who are eligible for the specific discount. - You can use Experiments in conjunction with Offering metadata to not only A/B test different products and prices, but also to test changes to the paywall. To do that, you would create a second Offering with the same products as your default offering, but have different values for the metadata keys in the second Offering.

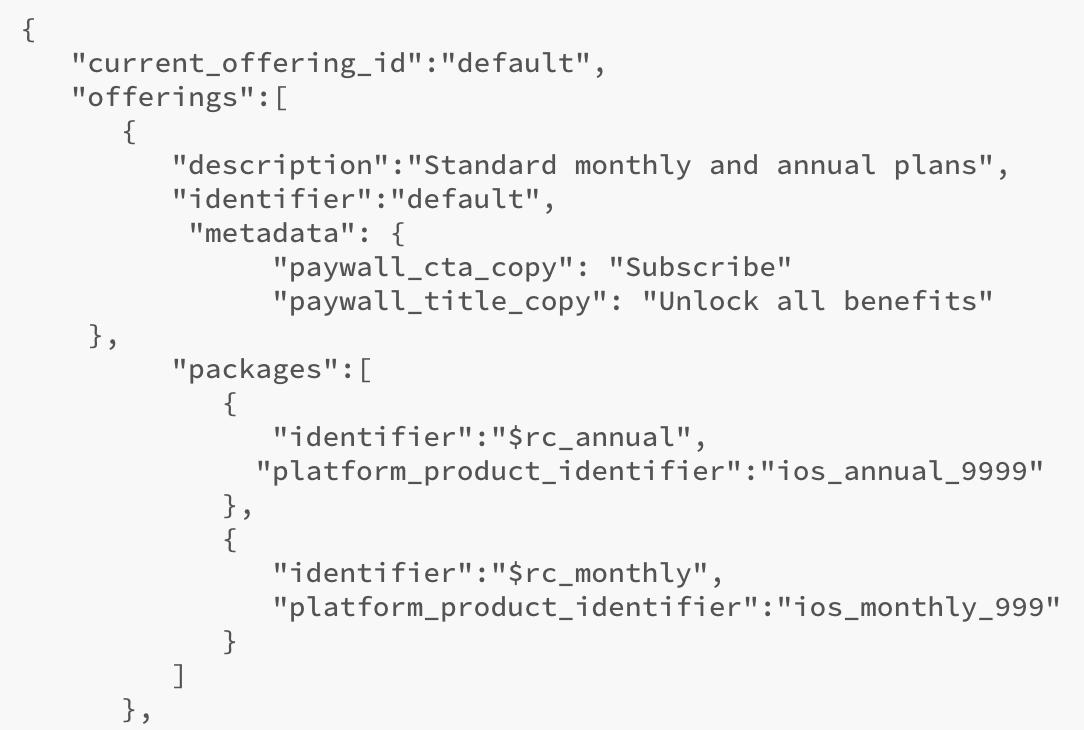
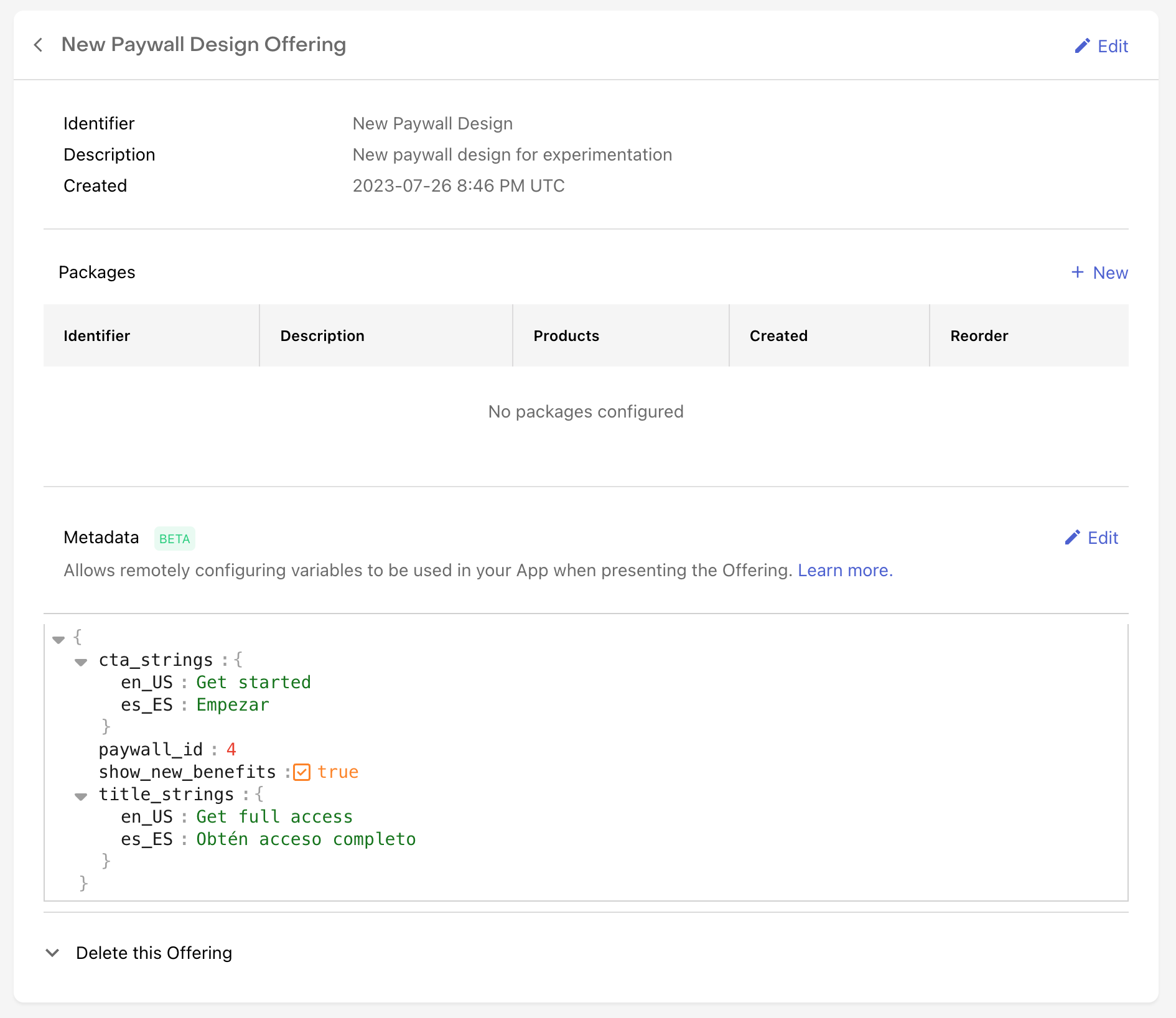
Example response where metadata is used to control additional paywall variables
How to add metadata to your Offering
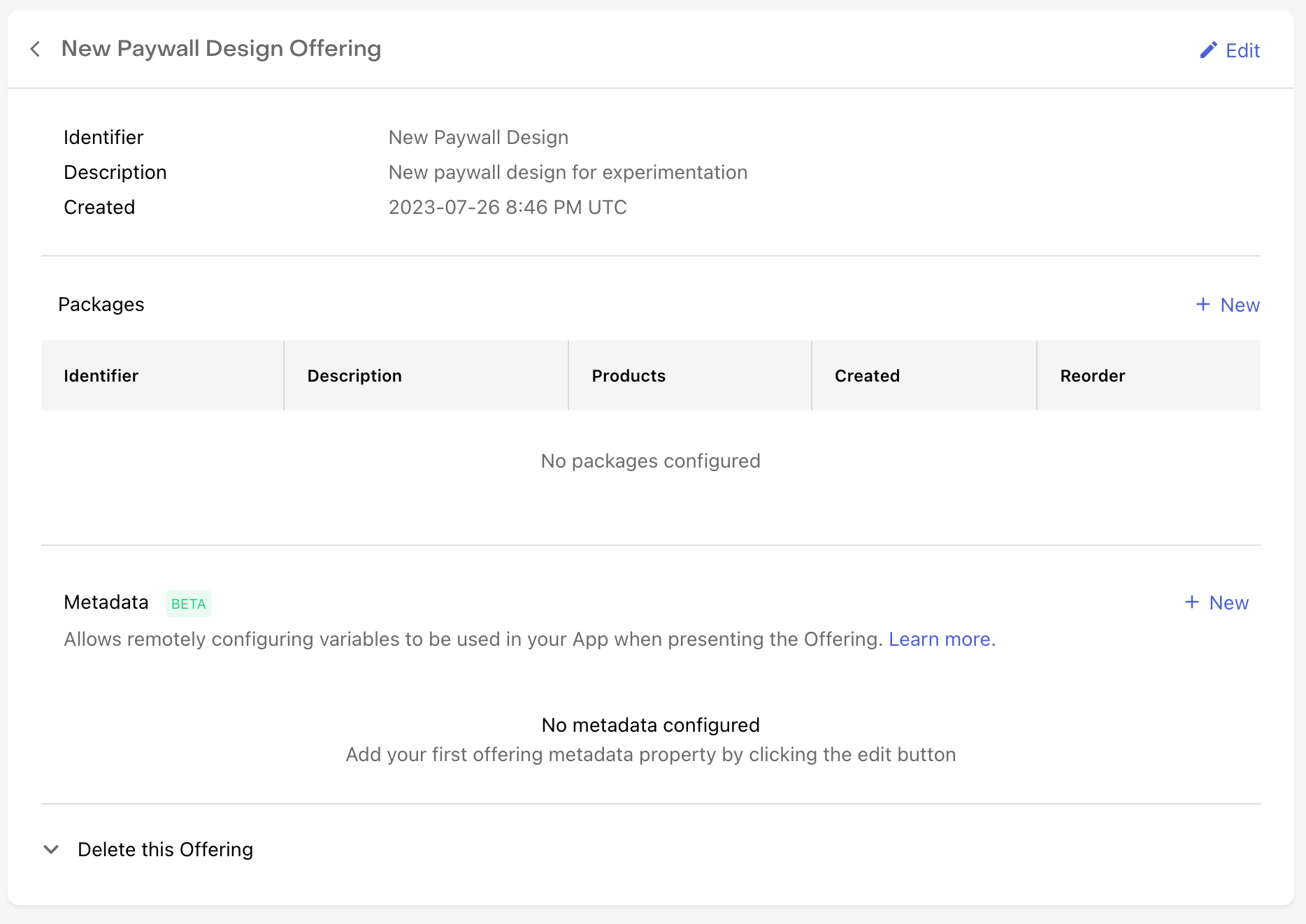
First, navigate to the Offering you'd like to add metadata to and click Edit.

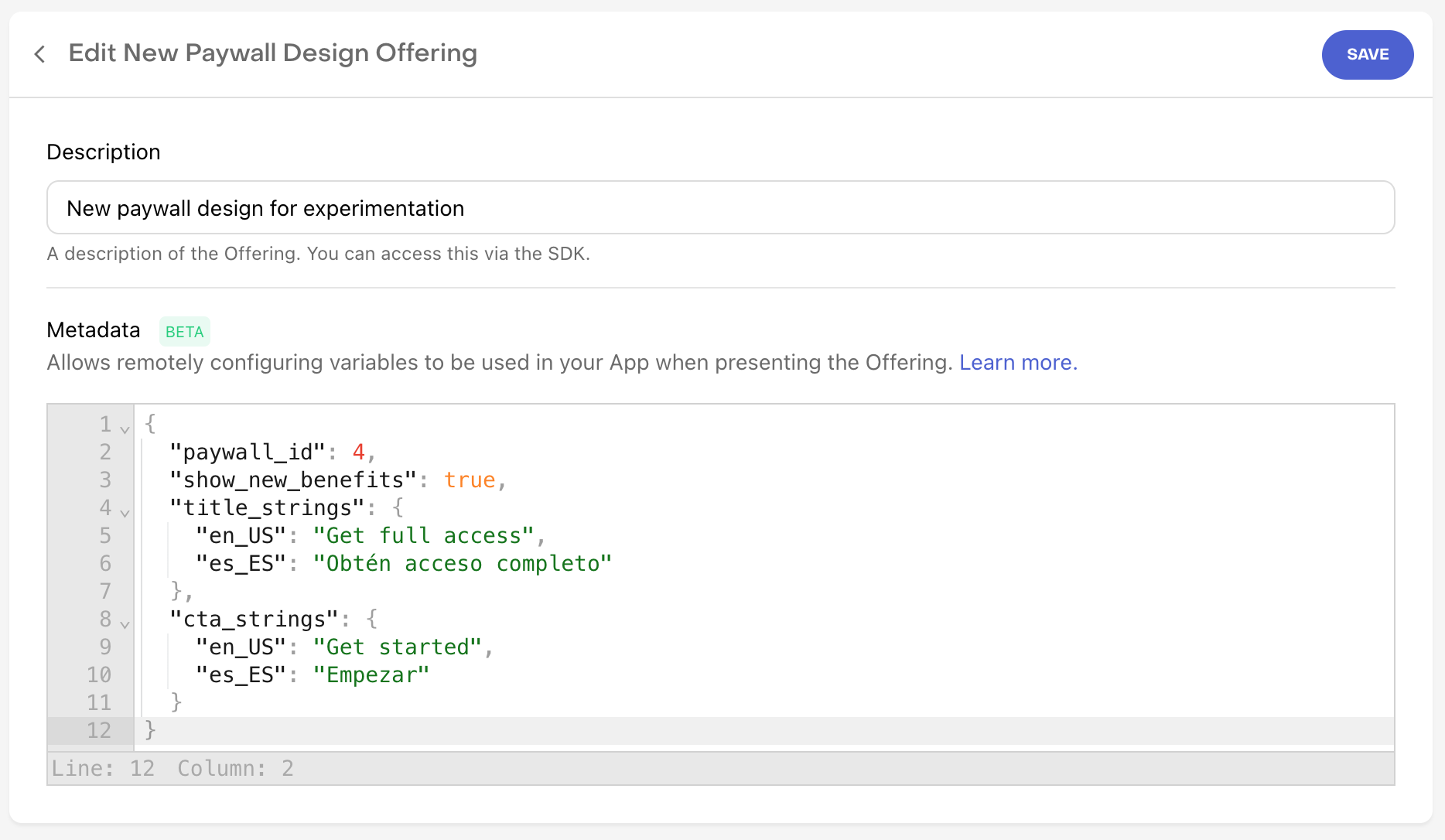
Then begin adding valid JSON in the Metadata field for your Offering.

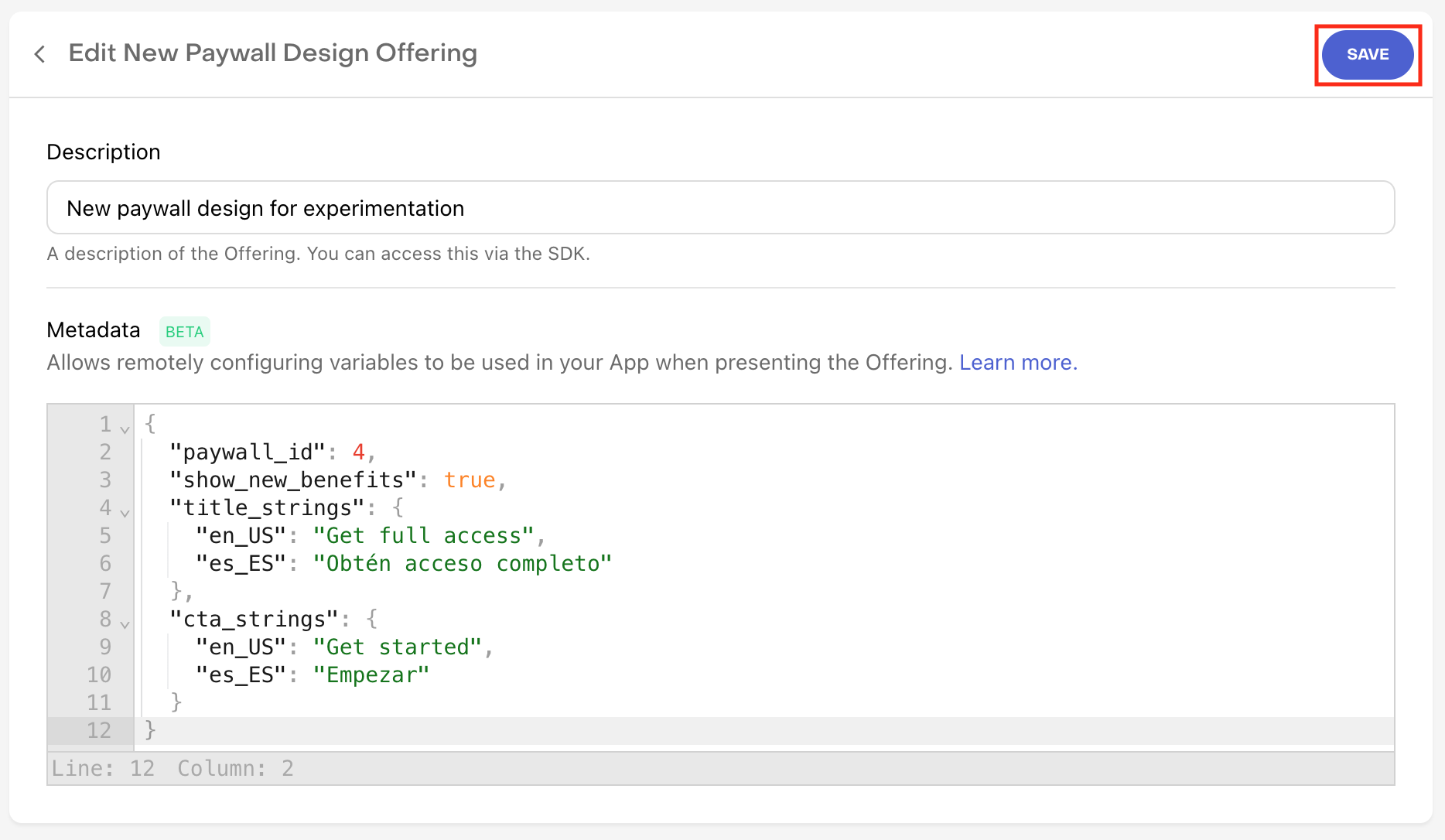
Once you've entered your desired JSON object, click Save to save your changes.

After saving your changes, you'll be navigated back to the summary page for your Offering, where the new metadata JSON object you've created will be displayed. (NOTE: Objects will be alphabetically ordered)

When creating a new Offering, you'll be able to define a JSON object directly from the creation form.
Creating a JSON object
- Offering metadata will automatically detect and support any valid JSON data type (booleans, strings, arrays, etc).
- Nested objects can be used to group together similar keys.
Accessing metadata from your app
You can access metadata directly from the Offering object in the RevenueCat SDKs.
let offerings = try await Purchases.shared.offerings()
if let offering = offerings?.current {
let paywallTitle = offering.getMetadataValue(for: "title", default: "Get Pro")
let paywallSubtitle = offering.getMetadataValue(for: "subtitle", default: "Unlock all the features")
let paywallButton = offering.getMetadataValue(for: "button", default: "Redeem Trial")
}
Purchases.sharedInstance.getOfferingsWith({ error ->
// An error occurred
}) { offerings ->
offerings.current?.let {
val paywallTitle = it.getMetadataString("title", default="Get Pro")
val paywallSubtitle = it.getMetadataString("title", default="Unlock all the features")
val paywallButton = it.getMetadataString("title", default="Redeem Trial")
}
}
Offering metadata limits
- Offering metadata has a max limit of 4000 characters for the JSON object. If you reach that limit, you'll see an error when you attempt to save the Offering.
Offering metadata use case examples
You can find some example use cases in action in our Offering Metadata example use cases doc.
Updated 8 days ago
